Understanding virtual webhooks
September 10, 2024
This article explains what virtual webhooks are and how they differ from native webhooks.
What are virtual webhooks?
Webhooks sound great, right? However, there's an important catch: Not all software vendors support webhooks. 😢
Fortunately, Unified.to has standardized the webhook experience by creating virtual webhooks for most of our integrations, no matter if they natively support them or not. That means you, the application developer, don't have to worry about doing any sort of polling and can just focus on ingesting data with webhooks.
We monitor your customers' connections for updates and then notify your webhook of those changes. You subscribe to and manage virtual webhooks exactly the same way as you would with native (i.e. "real") webhooks. We'll manage all of the polling, rate-limiting, and state management for you. Lastly, because of our strict security policies, we don't store any of your customers' data on our servers.
Note: Since we are polling the API provider on your behalf (under the hood), you are able to control the frequency at which we do so and thus control your costs per customer. Virtual webhooks are especially well-suited for non-real time tasks. If you believe we are missing support for a native webhook, then let us know!
How can I tell if an integration supports virtual or native webhooks?
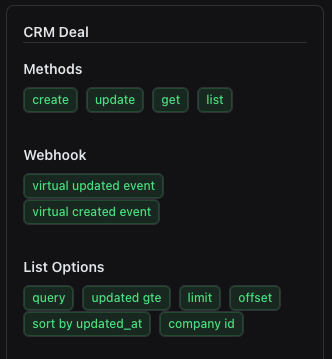
You can find the list of features supported by an integration by going to that integration's page and then clicking on Feature Support. Under the Webhooks section, virtual webhooks will have the word virtual in their name:

Similarly, native webhooks will have the word "native" in their name.
Virtual vs native webhook support
Specifying fields
Make a note that not all fields that are supported with a native webhook may be supported by virtual and this is noted in the app. If you find something missing, please reach out to us.
Setting intervals
Since virtual webhooks use polling behind-the-scenes, you can set the interval at which Unified.to calls the API provider to check for new data.
